-
flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성프로그래밍/flutterflow로 어플만들기 2023. 4. 7. 04:35728x90반응형
flutterflow 사용해서 앱 만들기
(4) 시험 문제 페이지 생성
기출문제가 나열되는 시험 문제 페이지를 생성하고
firestore에 저장한 기출문제와 연결해 보겠다.
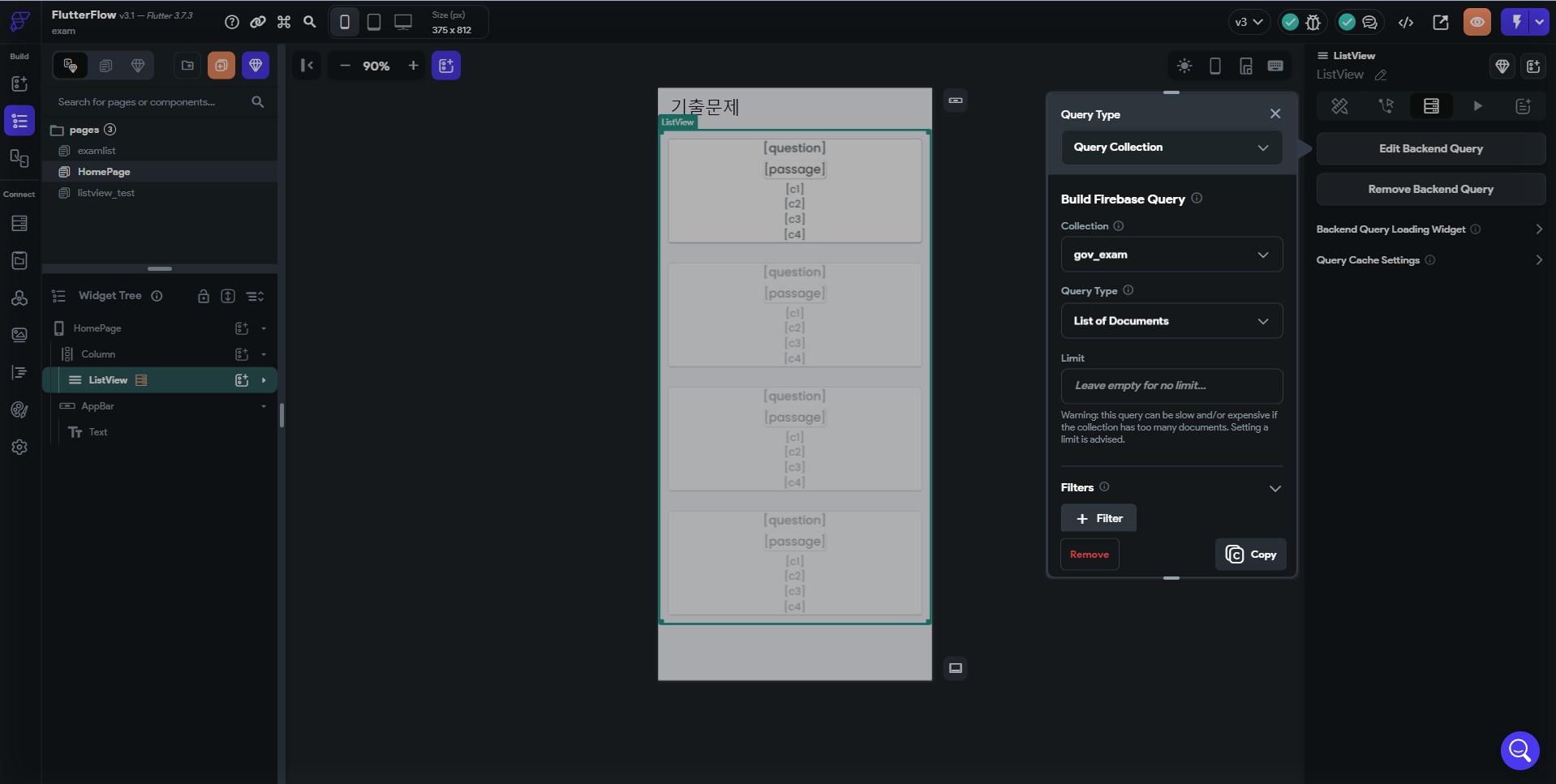
아래와 같이 리스트뷰를 만들고 시험 문제를 담을 텍스트 위젯들을 추가하였다.
우선 데이터 연결만 테스트할 것이라 디자인은 신경쓰지 않았다.

리스트뷰의 설정페이지에서 backend Query 탭을 클린한다.
Query Type에서 Query Collection을 선택한 후
collection에서 방금 생성한 firestore collection을 설정한다.

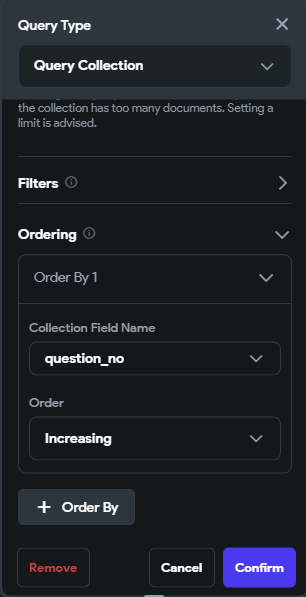
시험 문제가 번호 순서대로 나와야 하니 Ordering에서는 question_no를 오름차순 정렬로 선택한다.

그리고 각각 텍스트 위젯의 설정으로 가서 Text 설정 부분을 클릭해서
firestore의 gov_exam 컬렉션에서 텍스트 위젯으로 사용할 필드를 선택한다.


여기까지 하고 오른쪽의 Run 버튼을 클릭하면 아래와 같이 기출문제가
firestore 데이터와 잘 연결이 되서 보이는 것을 확인할 수 있다.

다음으로는 어플 메인 페이지 작성과
메인 페이지에서 기출문제 페이지로 이동하는 부분을 이어서 작성해보겠다.
flutterflow로 어플 만들기 시리즈
2023.04.01 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성
flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성
공무원 기출시험 문제풀이 어플을 만들기 위해서 검색해보다 flutterflow를 사용하면 간단하게 어플을 만들 수 있다고 해서 사용해보았다. FlutterFlow는 flutter 앱 개발을 위한 온라인 플랫 중 하나이
kugancity.tistory.com
2023.04.03 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택
2023.04.06 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가
728x90반응형'프로그래밍 > flutterflow로 어플만들기' 카테고리의 다른 글
flutterflow 사용해서 앱 만들기 - (6) 페이지간 파라미터 전달 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가 (0) 2023.04.06 flutterflow - firestore data manager 오류별 수정 내용 (0) 2023.04.06 flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택 (3) 2023.04.03