-
728x90반응형
flutterflow 사용해서 앱 만들기
(3) firestore 컬렉션 생성 & 데이터 추가
데이터 저장 유형을 선택했으니 실제로 firestore 컬렉션을 생성해보겠다.
이 내용을 엄청 길게 썼는데 다 날아갔다 ㅠㅠ
대충 내용을 요약하면 flutterflow에서는 2단계 nesting만 지원해서
서브 컬렉션은 하나만 둘 수 있다는 것이다.
flutterflow firestore에서 컬렉션 생성하고 데이터를 추가하였다.
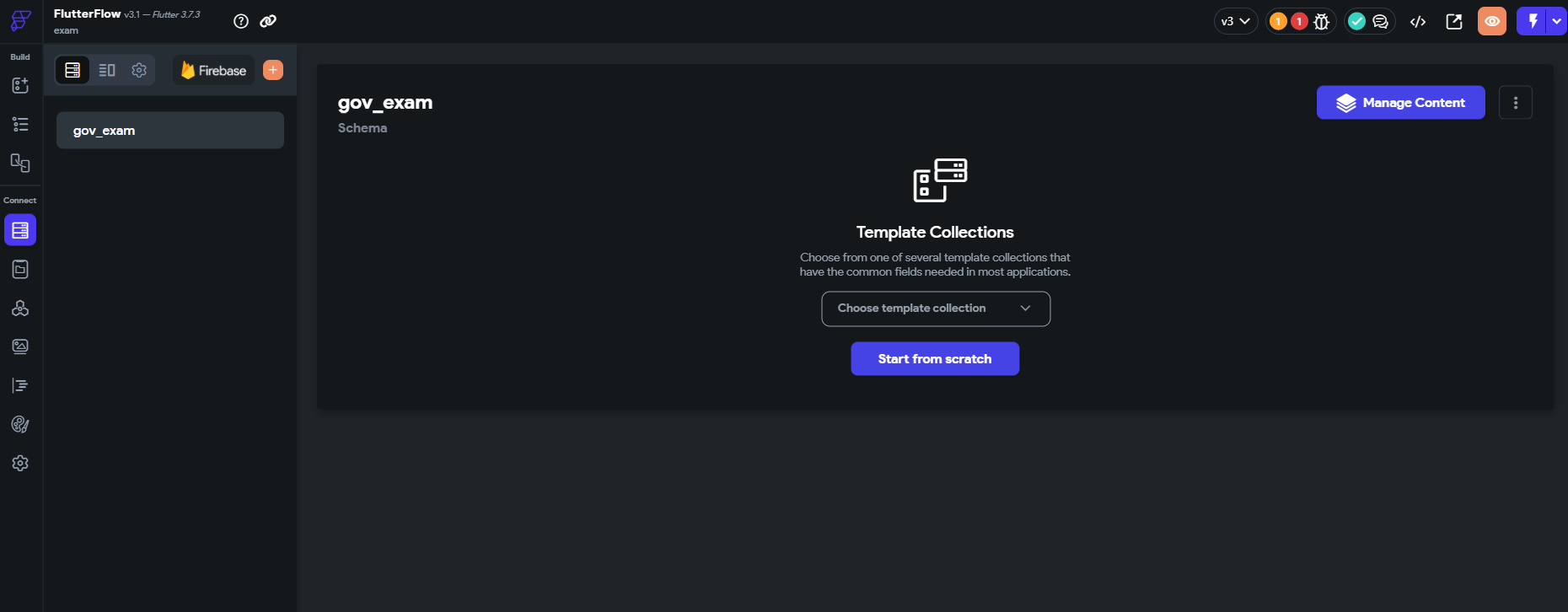
flutterflow 왼쪽 메뉴에서 firestore메뉴를 선택한다.
+ 버턴을 클릭해서 기출시험 문제를 저장할 gov_exam 컬렉션을 생성한다.

오른쪽의 manage Content를 누르면 csv 파일을 업로드해서
구조를 자동으로 설정하면서 데이터를 추가할 수 있다.

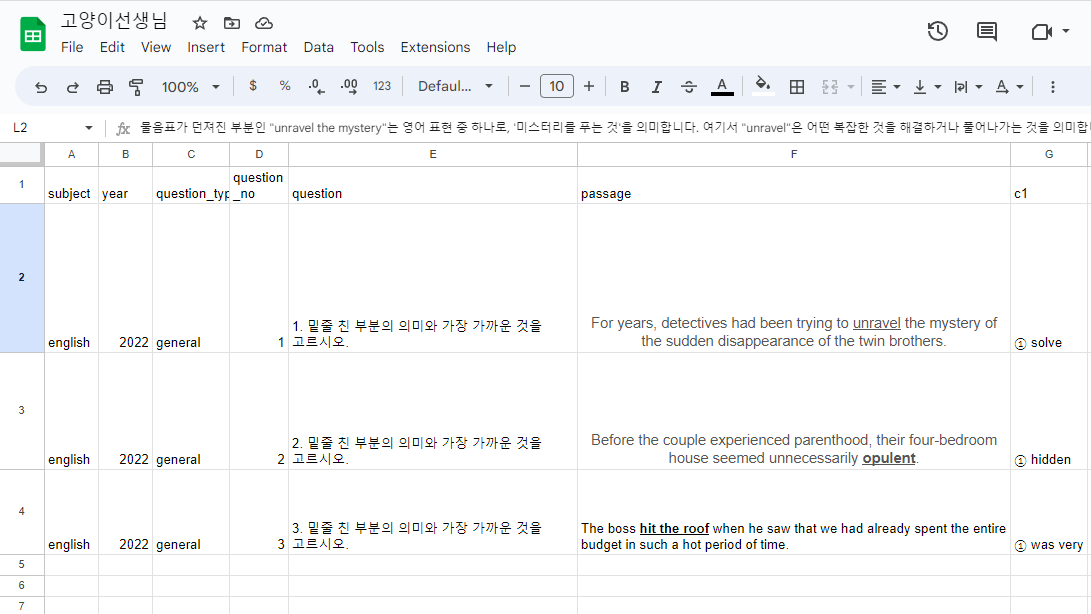
google 스프레드시트에 아래와 같이 문제를 저장해두고 csv파일로 다운로드 한다.

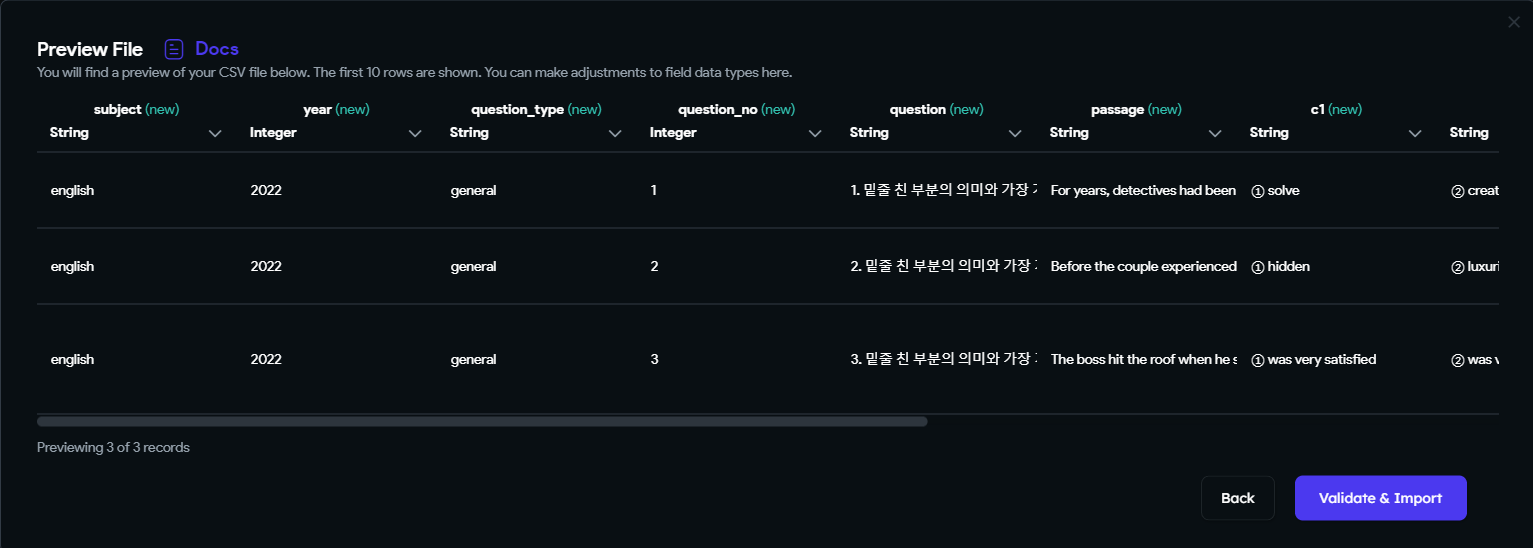
다운로드 받은 csv 파일을 올린다.

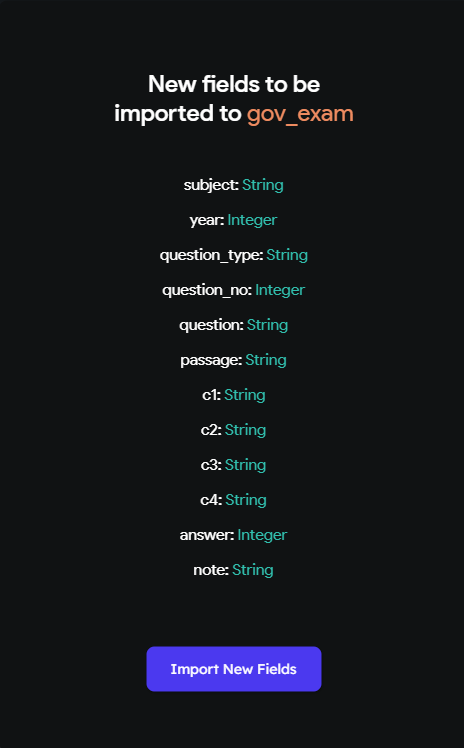
그러면 아래와 같이 필드이름과 필드 타입이 자동으로 설정이 된다.
내용을 확인하고 validate & import 버튼을 클릭한다.

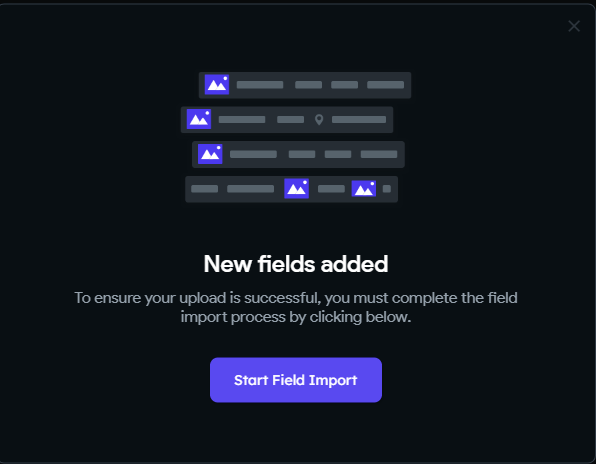
그러면 아래와 같이 새로운 필드들을 추가할 수가 있다.


이렇게 추가된 데이터들은 firebase 콘솔에서도 아래와 같이 확인할 수 있다.

이전 발행글
2023.04.01 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성
2023.04.03 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택
참고:
https://docs.flutterflow.io/data-and-backend/firebase/firestore-database/creating-subcollections
728x90반응형'프로그래밍 > flutterflow로 어플만들기' 카테고리의 다른 글
flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성 (0) 2023.04.07 flutterflow - firestore data manager 오류별 수정 내용 (0) 2023.04.06 flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택 (3) 2023.04.03 flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성 (1) 2023.04.01