-
flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성프로그래밍/flutterflow로 어플만들기 2023. 4. 1. 20:10728x90반응형
공무원 기출시험 문제풀이 어플을 만들기 위해서 검색해보다
flutterflow를 사용하면 간단하게 어플을 만들 수 있다고 해서 사용해보았다.
FlutterFlow는 flutter 앱 개발을 위한 온라인 플랫 중 하나이다.
FlutterFlow 설명
FlutterFlow는 Flutter 앱 개발을 위한 온라인 플랫폼 중 하나입니다. 이 도구는 사용자가 코딩 없이 Flutter 앱을 빠르고 쉽게 개발할 수 있도록 도와줍니다.
FlutterFlow는 UI 디자인 도구, 데이터베이스 모델링 기능, 백엔드 기능, 통합 API 기능 등을 제공합니다. 사용자는 이 도구를 사용하여 UI를 디자인하고, 데이터베이스 스키마를 정의하며, 백엔드 로직을 작성하고, API를 통합할 수 있습니다.
FlutterFlow는 초보자부터 전문가까지 모두에게 적합합니다. FlutterFlow를 사용하면 코딩을 전혀 모르는 사용자도 앱을 개발할 수 있습니다. 또한, 전문 개발자도 FlutterFlow를 사용하여 개발 속도를 높이고 생산성을 높일 수 있습니다.Flutter 설명
Flutter는 Google에서 개발한 오픈소스 UI 프레임워크입니다. Flutter를 사용하면 Android, iOS, 웹, 데스크톱 및 기타 플랫폼용 네이티브 앱을 빠르게 개발할 수 있습니다.
Flutter는 Dart 언어를 기반으로 작성되어 있습니다. Dart는 높은 생산성과 성능을 동시에 제공하는 프로그래밍 언어입니다. Flutter의 핵심 기능 중 하나는 "위젯"입니다. 위젯은 앱의 화면을 구성하는 모든 구성 요소를 의미합니다. Flutter에서는 위젯을 사용하여 화면을 구성하고, 이벤트 처리 및 애니메이션 등을 구현할 수 있습니다.
Flutter는 빠른 개발과 디자인 작업을 위해 다양한 툴과 라이브러리를 제공합니다. 예를 들어, Flutter의 툴인 "Hot Reload"는 코드를 변경한 후에 즉시 결과를 확인할 수 있어 빠른 개발이 가능합니다. 또한, Material Design과 Cupertino 디자인 같은 미리 정의된 위젯과 테마도 제공합니다.개발 일기 겸해서 그 과정을 기록해보겠다.
참고로 flutter 개발 경험 없음.
FlutterFlow - Build beautiful, modern apps incredibly fast!
FlutterFlow lets you build apps incredibly fast in your browser. Build fully functional apps with Firebase integration, API support, animations, and more. Export your code or even easier deploy directly to the app stores!
flutterflow.io
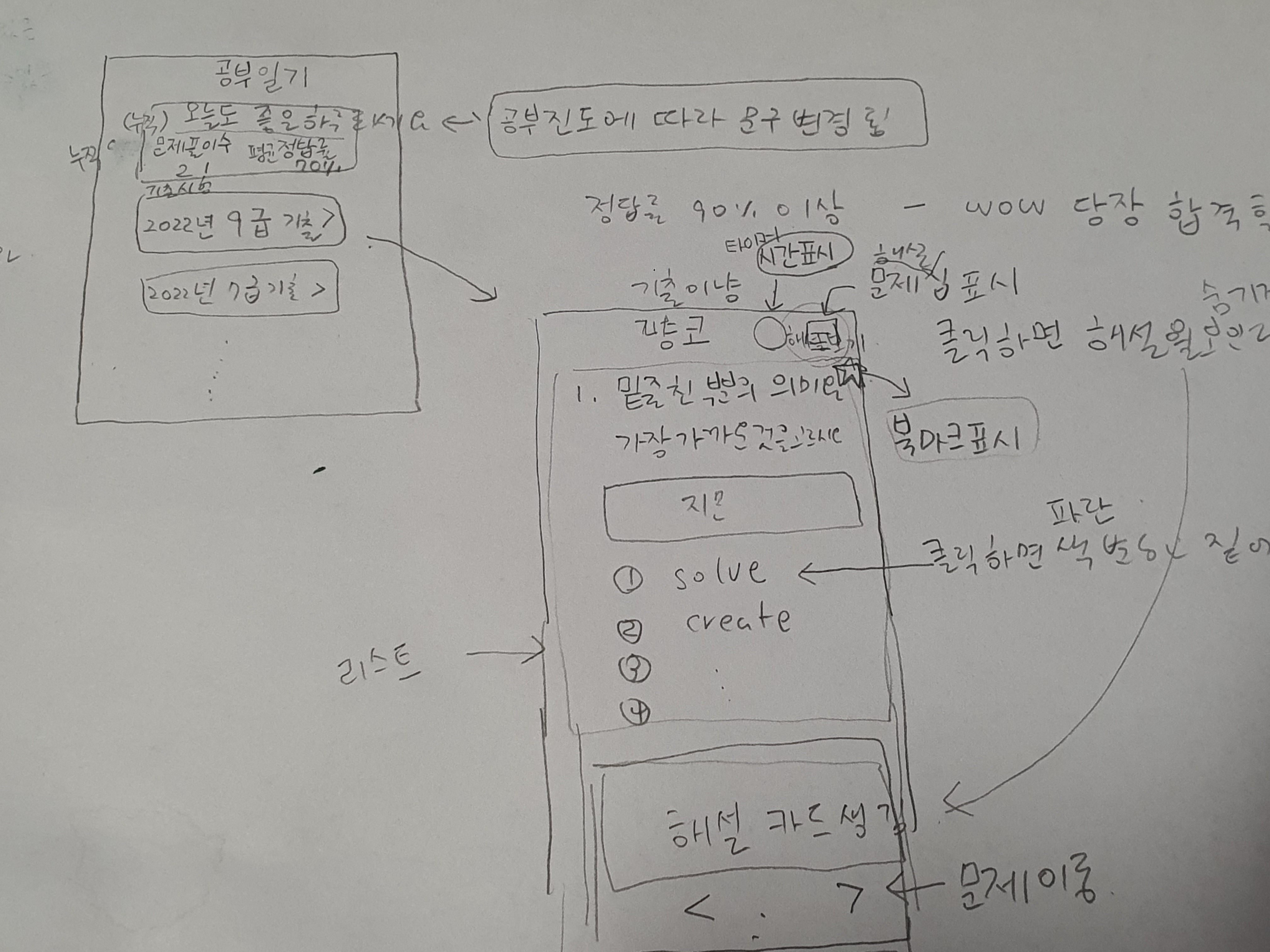
그 전에 어플 기획을 해보자.

메인 페이지에서 시험 기출 차수를 선택하고
문제별로 정답 체크하면 정답 여부와 해설을 볼 수 있는 간단한 기능으로 우선 구성을 하였다.
기존의 만들었던 어플과 다르게 로그인 기능 없고,
데이터는 로컬만 사용하도록 최대한 간단하게 해보려고 한다.
FlutterFlow - Build beautiful, modern apps incredibly fast!
FlutterFlow lets you build apps incredibly fast in your browser. Build fully functional apps with Firebase integration, API support, animations, and more. Export your code or even easier deploy directly to the app stores!
flutterflow.io
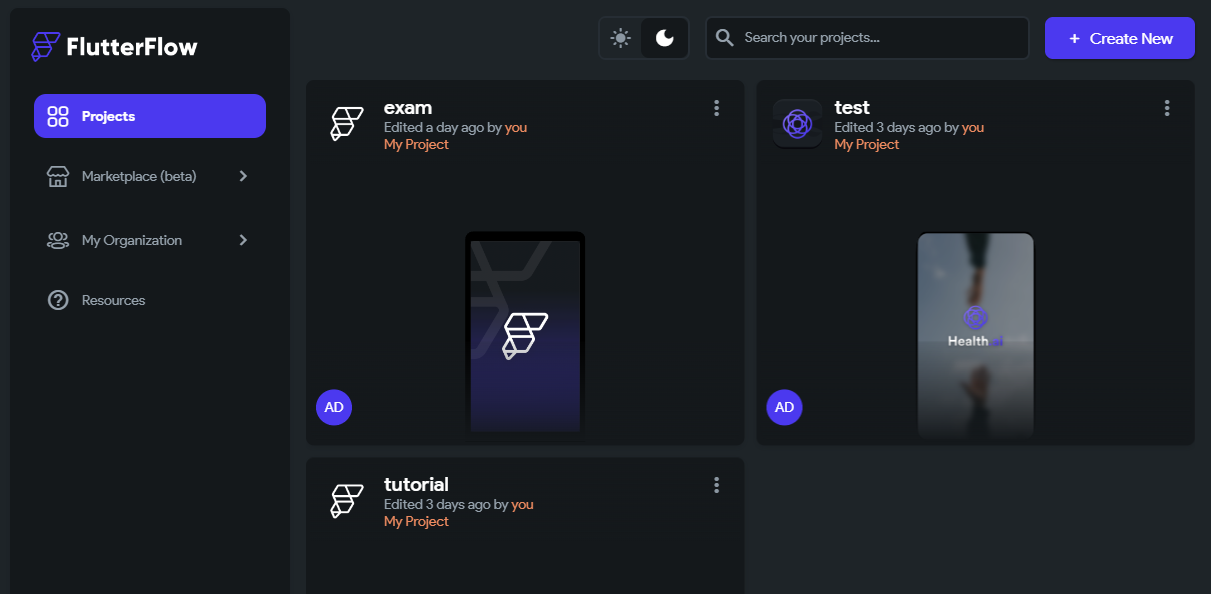
flutterflow 사이트에서 가입하면 대시보드 오른쪽에 create new 버튼을 클릭한다.

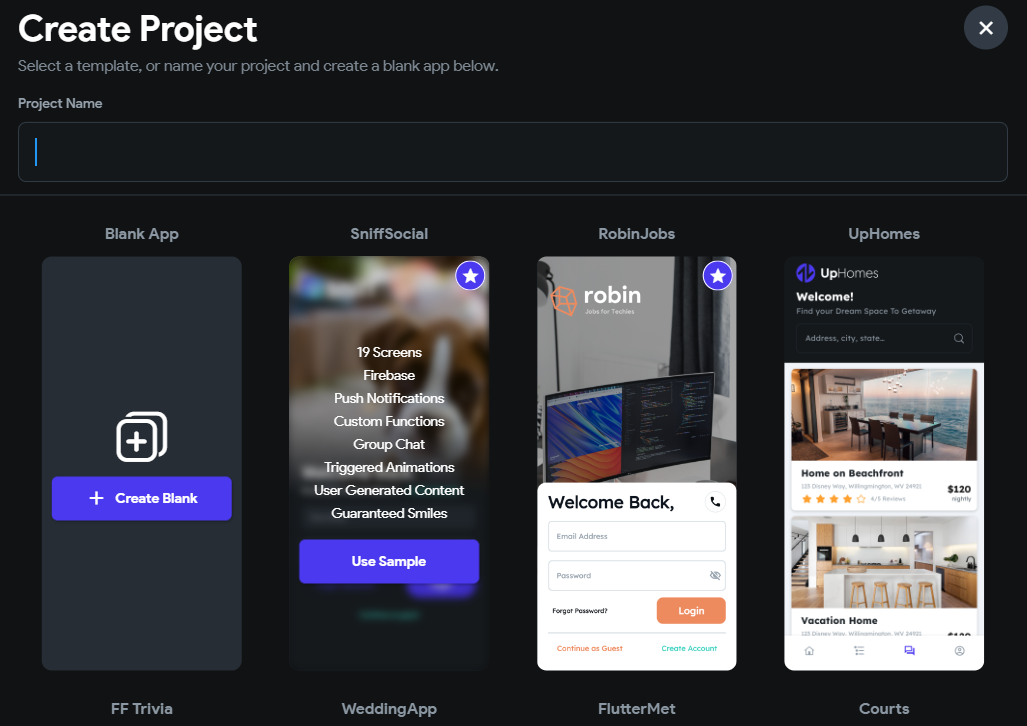
그럼 아래와 같이 빈 어플에서 시작을 하거나 기존의 템플릿을 골라서 시작을 할 수 있다.

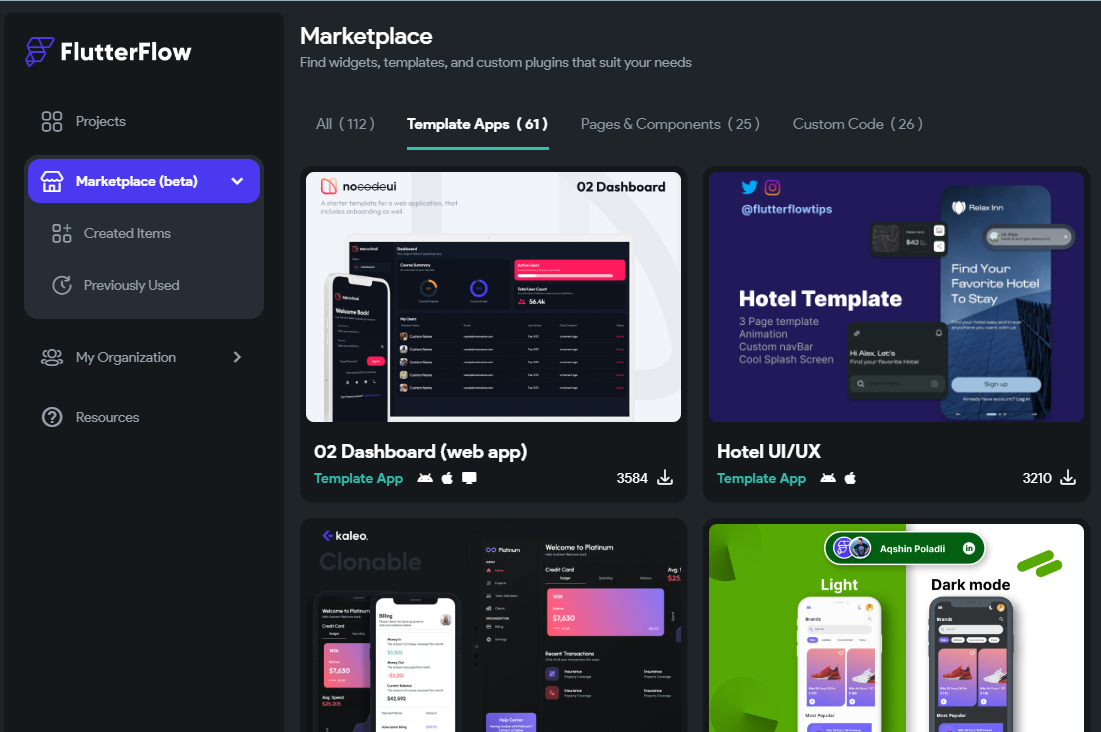
왼쪽의 마켓플레이스에서 원하는 앱 템플릿을 선택할 수도 있는데
아직 개수가 그렇게 많지는 않다.

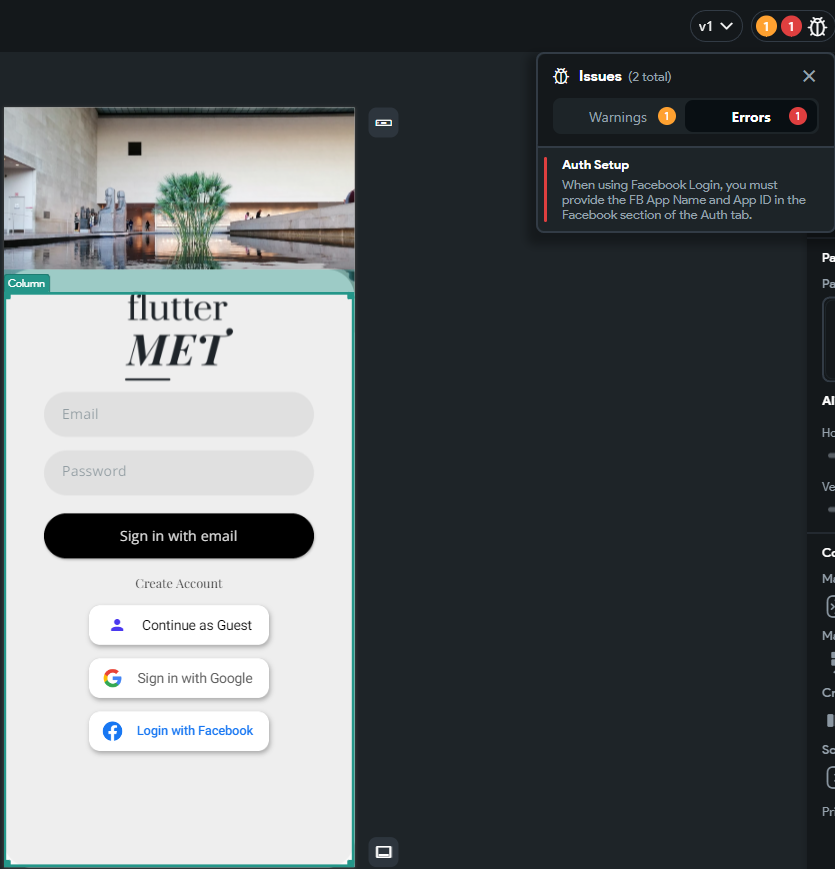
샘플 앱을 가져올 경우 인증 같은 부분에서 오류가 날 경우가 있는데
안내 문구에 따라 이부분을 수정해주면 된다.

몇 개 샘플앱을 가져와봤는데 내가 원하는 기능들과 차이가 있어서
결국 바닥부터 만들기로 결심하고 blank app을 선택하였다.
그리고 아래 첫번째 앱 만들기 문서를 한번 쭉 읽고
기출 시험 문제 json을 샘플로 생성해보았다.
첫번째 앱 만들기 문서
https://docs.flutterflow.io/getting-started/build-your-first-app/popular-cat-names-local-data
문제에 사용할 json 생성
{ "array": [ { "question" : "1. 밑줄 친 부분의 의미와 가장 가까운 것을 고르시오.", "passage" : "For years, detectives had been trying to unravel the mystery of the sudden disappearance of the twin brothers.", "c1" : "① solve", "c2" : "② create", "c3" : "③ imitate", "c4" : "④ publicize", "answer" : "c3", "note" : "물음표가 던져진 부분인 \"unravel the mystery\"는 영어 표현 중 하나로, '미스터리를 푸는 것'을 의미합니다. 여기서 \"unravel\"은 어떤 복잡한 것을 해결하거나 풀어나가는 것을 의미합니다. 따라서 \"detectives have been trying to unravel the mystery\"는 형사들이 그 쌍둥이 형제의 갑작스러운 실종 사건을 해결하기 위해 노력하고 있다는 것을 의미합니다. 이 맥락에서 문맥상 가장 가까운 의미를 가진 단어는 \"solve\"입니다. \"Solve\"는 문제나 수수께끼를 풀다는 의미를 가지며, 이 경우 형사들이 사건을 해결하려는 것과 일치합니다." } ] }다음 포스팅에서는 어플 개별 페이지들을 만들어보겠다.
728x90반응형'프로그래밍 > flutterflow로 어플만들기' 카테고리의 다른 글
flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가 (0) 2023.04.06 flutterflow - firestore data manager 오류별 수정 내용 (0) 2023.04.06 flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택 (3) 2023.04.03