-
flutterflow 사용해서 앱 만들기 - (7) 답변 페이지 디자인 수정프로그래밍/flutterflow로 어플만들기 2023. 4. 9. 19:26728x90반응형
flutterflow 사용해서 앱 만들기
(7) 답변 페이지 디자인 수정
진도를 더 나가기 전에 기출문제 페이지 디자인이 너무 구려서 좀 수정하고 가려고 한다.
우선 폰트는 시험 문제와 가까워보이는 나눔명조로 바꿨다.

위젯별로 변경 사항을 undo 할 수 있긴 한데
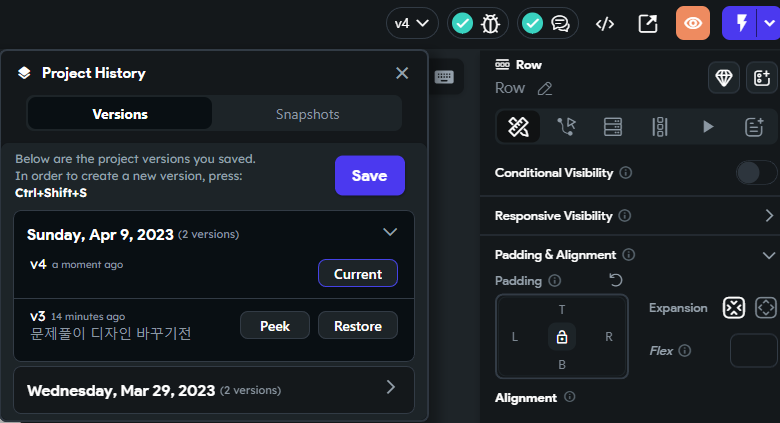
우선 디자인 수정 전에 현재 버전을 저장해둔다.

수정 전 버전
수정해야 할 내역
* 문제 카드를 백그라운드 컬러와 동일하게
* 문제 카드에서 튀어나온 부분 수정 (카드 형식)
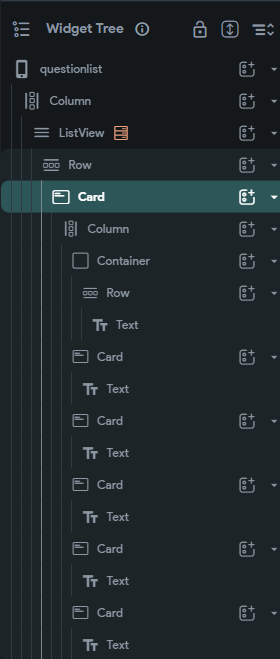
문제카드 및 그 안의 텍스트들을 다 카드 위젯으로 감싸서
기본으로 텍스들에 다 카드 형태의 음영이 들어가 있고
카드 타입은 안의 백 그라운드 컬러 수정을 못해서
변경하고 싶은 card 타입을 container 타입으로 변경하였다.
변경 전 변경 후 

그냥 바로 위젯 변경으로는 안되기 때문에
변경하고 싶은 카드를 컨테이너로 감싸고 카드 밑에 붙은 위젯들을 컨테이너 위젯 아래로 붙이고
마지막으로 남은 카드를 삭제하면 된다.
변경전 변경후 

좀 더 손을 봐야겠지만 우선 진도를 나갈 정도로는 정리되었다.
다음은 문제 풀이 할 경우 액션을 추가해보겠다.
flutterflow 사용해서 앱 만들기
2023.04.01 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성
2023.04.03 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택
2023.04.06 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가
2023.04.07 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성
2023.04.07 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성
2023.04.07 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (6) 페이지간 파라미터 전달
728x90반응형'프로그래밍 > flutterflow로 어플만들기' 카테고리의 다른 글
MS bing image creater로 AI 이미지 자동 생성하기 (DALL-E) (0) 2023.04.08 flutterflow 사용해서 앱 만들기 - (6) 페이지간 파라미터 전달 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가 (0) 2023.04.06