-
flutterflow 사용해서 앱 만들기 - (5) 메인페이지 생성프로그래밍/flutterflow로 어플만들기 2023. 4. 7. 15:24반응형
flutterflow 사용해서 앱 만들기
(5) 메인페이지 생성
메인 페이지 생성

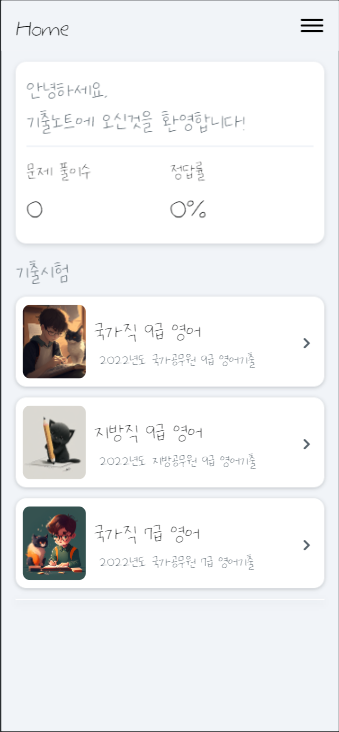
메인 페이지는 위와 같은 flutterflow의 페이지 샘플을 가져와서
간단하게 수정해서 사용하려고 한다.

대충 안쓰는 영역 지우고 내용을 채웠는데 문제는 한글 폰트가 너무 구리다;;
급하게 무료로 사용할 수 있는 폰트 검색해보다가
나눔손글씨 폰트 봤는데 따악단단, 열아홉의 반짝임이
기출노트 어플의 취지(공무원 시험 준비, 수능 시험 준비)와도 맞는 것 같아서 사용 결정했다.
나눔손글씨 글꼴은 기업 및 단체 또는 개인 누구나 무료로 사용할 수 있습니다.
다만, 나눔손글씨 글꼴 자체를 유상으로 제공, 판매, 배포하는 것은 금지됩니다.한글 폰트
https://hangeul.naver.com/font
https://clova.ai/handwriting/list.html


다운로드 받은 폰트 적용 방법
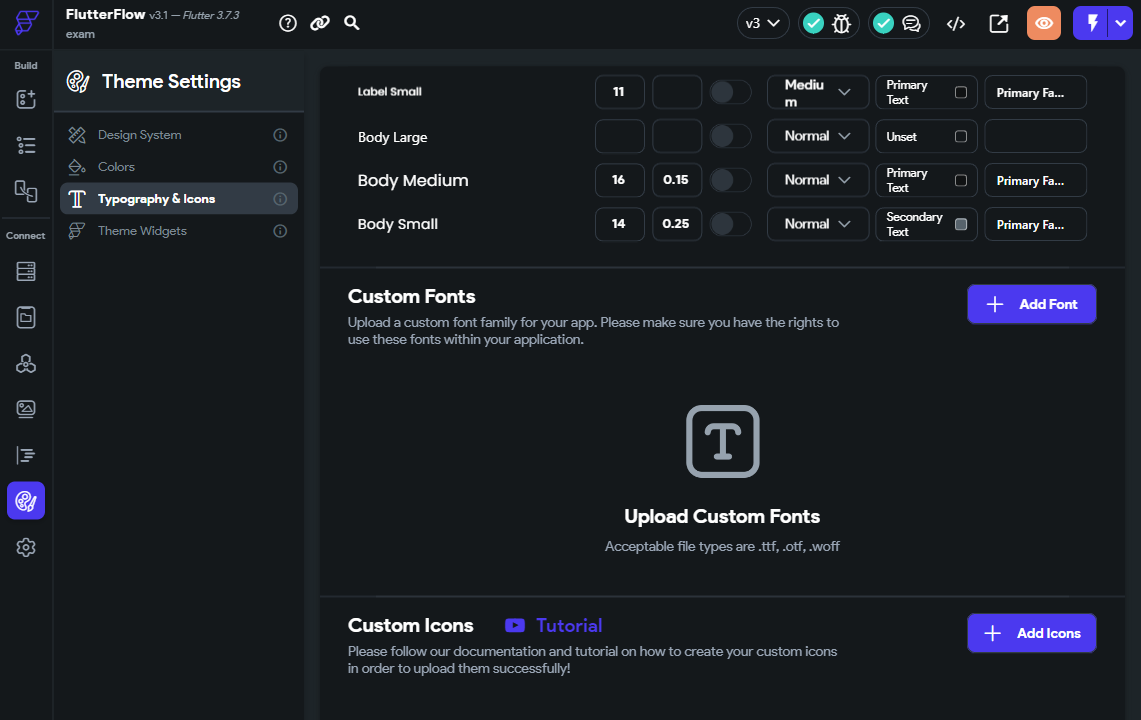
flutterflow 콘솔에서 Theme settings->Typography & Icons 선택 후
custom fonts 에서 add font 버튼을 클릭한다.

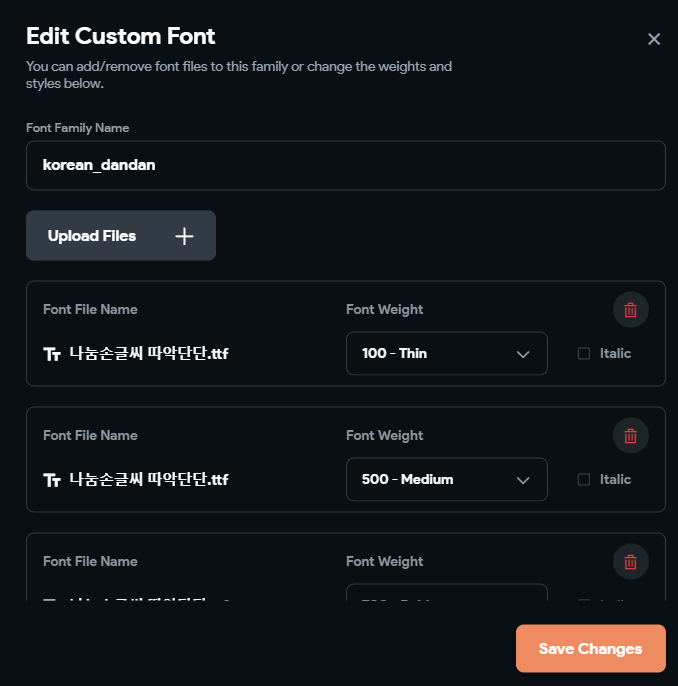
다운로드 받은 ttf 파일을 올리고 글씨 굵기(font weight)를 선택한다.
스타일별로 적용하려면 글씨 굵기별로 여러개를 저장해둔다.

그리고 개별 텍스트에서 아래와 같이 폰트를 적용하거나,
아니면 Typography & Icons 메뉴에서 style별로 커스텀 폰트를 선택할 수도 있다.
스타일별로 단단폰트를 한번에 설정해두고
자잘한 변경사항이 있을 때 개별 텍스트에서 조금씩 수정하면 될 것 같다.




위 버전이 취향이긴 한데, 아래 버전이 더 또렷해 보이긴 한다.
일단 아래 버전으로 선택해서 진행하겠다.
이미지는 어떤 이미지가 어울릴 지 몰라서 종류별로 넣어봤는데
사진 종류도 넣어서 어떤 이미지로 할 지 최종 결정해야겠다.
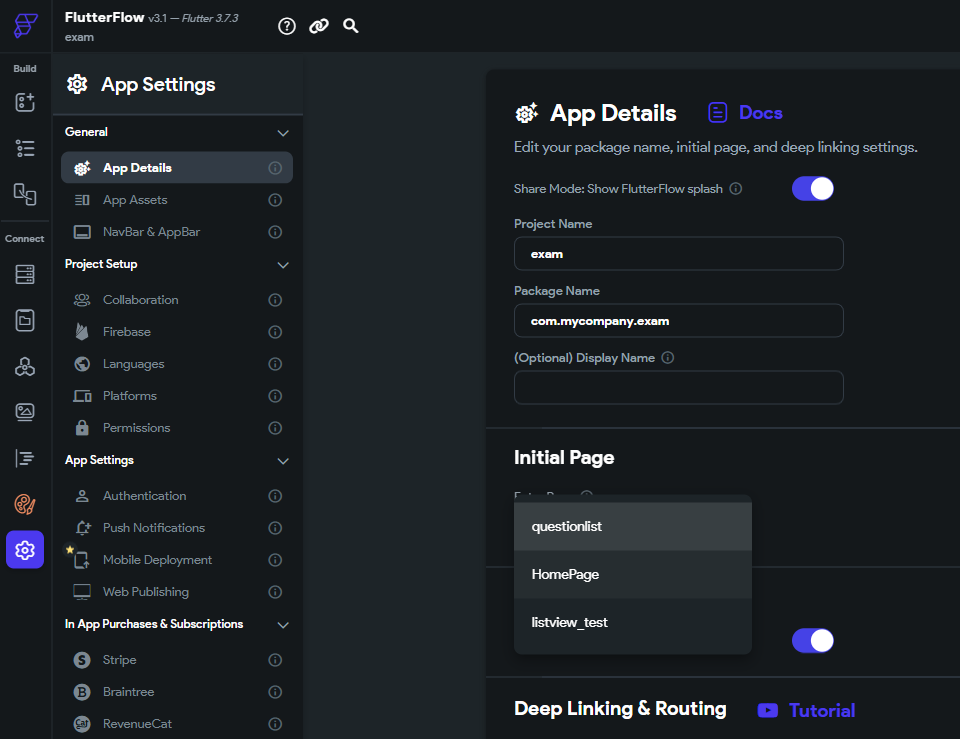
마지막으로 앱 설정에서 방금 만든 메인 페이지를
어플 들어와서 나오는 최초 페이지(Initial Page)로 설정 하였다.

그럼 이제 다음 포스팅에서는 메인 페이지와 각 문제풀이 페이지를 연결을 해보겠다.
flutterflow 사용해서 앱 만들기 이전 포스팅
2023.04.01 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (1) 어플 기획 & 프로젝트 생성
2023.04.03 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (2) 데이터 저장 방식 선택
2023.04.06 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가
2023.04.07 - [프로그래밍/flutterflow로 어플만들기] - flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성
flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성
flutterflow 사용해서 앱 만들기 (4) 시험 문제 페이지 생성 기출문제가 나열되는 시험 문제 페이지를 생성하고 firestore에 저장한 기출문제와 연결해 보겠다. 아래와 같이 리스트뷰를 만들고 시험 문
kugancity.tistory.com
728x90반응형'프로그래밍 > flutterflow로 어플만들기' 카테고리의 다른 글
MS bing image creater로 AI 이미지 자동 생성하기 (DALL-E) (0) 2023.04.08 flutterflow 사용해서 앱 만들기 - (6) 페이지간 파라미터 전달 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (4) 시험 문제 페이지 생성 (0) 2023.04.07 flutterflow 사용해서 앱 만들기 - (3) firestore 컬렉션 생성 & 데이터추가 (0) 2023.04.06 flutterflow - firestore data manager 오류별 수정 내용 (0) 2023.04.06