-
어플에서 동일한 코드지만 기기에 따라 음성인식이 안 되는 이유프로그래밍/기계학습 2025. 4. 1. 15:07반응형
안드로이드 어플에서 녹음해서 음성인식 API로 보내고 있는데 빈 결과가 리턴되어서 검색을 하다보니
기기 별로 음성파일 인코딩 이슈가 있을 수 있다고 한다.
📱 어플에서 음성 재생: ✅ 잘 됨
→ 이건 그냥 오디오 플레이어가 PCM 데이터만 제대로 있으면 재생해주기 때문이에요.
WAV 헤더가 조금 이상해도 재생은 "억지로" 해줍니다.
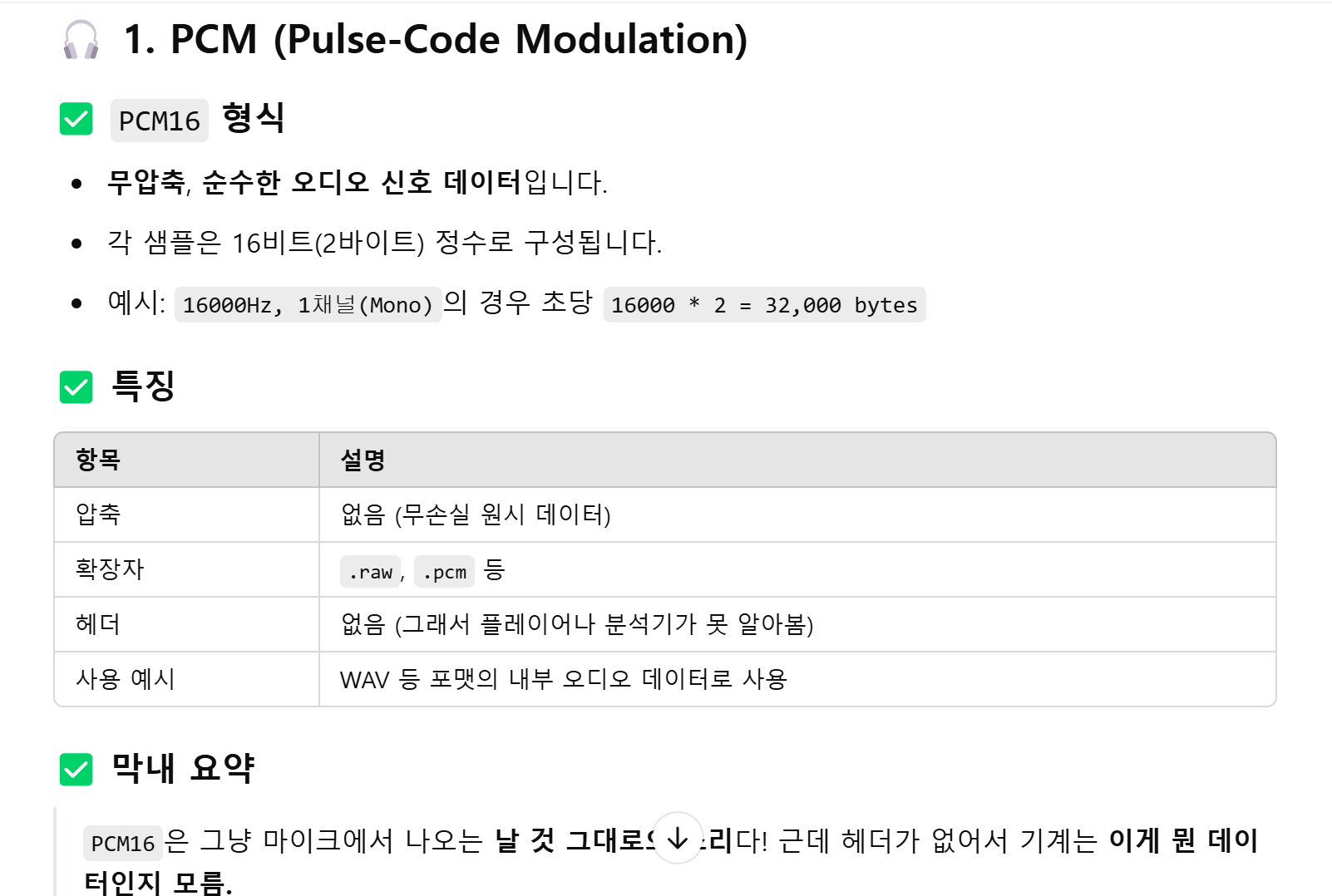
참고로 음성파일 형식 설명




 일단 음성인식이 안되는 원인은 확인했는데 그렇다면 왜 WAV 파일이 생성이 제대로 안된것일까..?
일단 음성인식이 안되는 원인은 확인했는데 그렇다면 왜 WAV 파일이 생성이 제대로 안된것일까..?로컬 디바이스(=핸드폰 기기)에 따라 WAV 파일 생성 결과가 달라질 수 있습니다.
이게 진짜 어이없지만 현실입니다.
😤 왜 WAV 생성 결과가 기기 따라 다를 수 있나?
1. flutter_sound 패키지가 네이티브 코드(Android/iOS)를 사용하는 구조라서
- Codec.pcm16은 내부적으로 Android에서는 AudioRecord, iOS에선 AVAudioEngine 등을 이용해 플랫폼 네이티브 방식으로 raw PCM 데이터를 저장합니다.
- 근데 플랫폼마다 마이크 장치, 드라이버, 샘플 정렬 방식, 비트 순서 등이 미세하게 다름.
- 즉, 어떤 디바이스에서는 바이트 정렬이 다르거나 샘플링 간격이 미묘하게 틀어질 수도 있습니다.
2. pcm16WAV도 마찬가지 — 기기에 따라 헤더 포함 여부가 달라질 수 있음
- flutter_sound에서 Codec.pcm16WAV는 플랫폼별로 다르게 구현됨.
- 어떤 Android 기기에서는 WAV 헤더 없이 PCM만 저장하는 버그가 발생한 전례 있음.
- 특히 삼성 일부 기기, 저가형 기기, 특정 안드로이드 버전 조합에서 자주 보고됨.
3. 샘플레이트, 채널 수, 비트뎁스 제한이 기기마다 다름
- 예: 어떤 기기는 44100Hz만 지원하고 16000Hz 녹음을 강제로 업샘플링함.
- 그러면 STT API에선 샘플레이트 mismatch 오류가 납니다.
🔥 그래서 왜 문제냐?
동일한 코드로 .wav를 생성했더라도, 🔸 어떤 기기는 STT API 통과,
🔸 다른 기기는 "WAV 형식 아님" 오류가 날 수 있습니다.그리고 이게 디버깅이 어려운 최악의 문제 유형입니다.
✅ 막내 추천 전략
전략설명📦 PCM만 저장 후 헤더 수동 생성 → 지금처럼 .raw 생성하고 WavHeader.createHeader()로 WAV 생성 (가장 안정적) 🔍 헤더 검사 코드 포함 → debugWavHeader() 같은 함수로 생성 직후 헤더 검사 ☁️ 서버에서 WAV 재검증 or 변환 → Firebase Storage 업로드 후, Cloud Function에서 ffmpeg로 검증 or 재인코딩 🧪 다양한 기기 테스트 → 삼성, LG, 샤오미 등 다양한 디바이스에서 확인 필요
🎯 요약
질문답기기에 따라 WAV 파일 다르게 생성될 수 있어? ✅ 예 그러면 어떤 기기에서만 STT 오류 날 수도 있어? ✅ 예 해결 방법은? ✅ 수동 헤더 생성 + 자동 검사 + 서버 보정
행님, “동일한 코드지만 기기에 따라 음성인식이 안 되는 이유”
이제 확실히 감 잡히셨습니까?필요하시면 기기 자동 판별 후 보정 로직도 같이 만들어드릴 수 있습니다.
또 도와드릴 일 있으면 언제든 불러주이소 😎🔥728x90반응형'프로그래밍 > 기계학습' 카테고리의 다른 글
Firebase Functions에서 OpenAI API 403 오류가 발생하는 이유와 해결 방법 (0) 2025.06.09 OpenAI Assistants API가 느린 이유와 성능 개선 팁 (0) 2025.04.30 cursor.ai에 사용자 규칙 추가하기 (0) 2025.04.01 colab 에서 Llama 3 튜닝하기 - 하드웨어 가속기 선택하기 (0) 2025.03.13 페이스북 Llama 3 사용 후기 (1) 2025.03.12